wait, what
#intro #explanation #whatsthis
@crltt on 06/12/23
Dear fellow reader,
human or synthetic, welcome to the b.log.You might be asking yourself:"what?!thehell".well [i] hope to clarify your doubts. This is a log of thoughts, a blog, a journal, but to put it simply, [i] was looking for something that could help me note-take, so this section was born. This will be used as some form of public note taking with the main purpose of reminding me things; [i] always prefer being private, so for it to be public is quite a big step. The hope is to be somewhat useful, someday, to someone. Generally, here, you'll find my journey through many interests, for which, different alter egos will be used to explicate. If you please, you can meet them here.
b y e
not long ago my neck stiffness and back-shoulder pain was getting incredibly severe, this, on top of the already growing wrist pain [i] was experiencing, forced me into looking closely at my workplace ergonomics. It didn't took long to find the major cause of this distress, my bad posture mostly due to my keyboard. If it isn't clear enough, what [i] am about to write is my journey through keyboard ergonomics, from inception, to research, to switching and finally present days. The hope is to give the reader a light to follow, as switching your keyboard layout can be quite a daunting process.
research it is fair to say that, before entering the process, [i] already had quite an interest on keyboards. As you soon will discover, [i] tend to use the keyboard for most of my computer needs. [i] hate having to move my hands between it and the mouse, [i] generally tend to use the terminal quite extensively as [i] hate the modern input methods found on current generation operating systems. [i] think clicking around in your GUI to find a file it's extremely inefficient for most scopes and for that reason [i] tend to use the keyboard quite a lot. ( P.S. :: [i] will expand on this subject in a future article about my arch linux build ). Because of this, even before the whole ergonomic keyboard journey started [i] was familiar with building classic MX mechanical keyboards as since it's my favourite input method, [i] seek a more satisfactory item to use. Unfortunately those choices just made the issue more severe and that's when [i] started researching deeply workspace ergonomics. This intro was just to point out that going into this process [i] already had assembled my own custom mechanical keyboard, no soldering, but [i] was already familiar with components and process, albeit on a very superficial way. My research then didn't touch any of these aspects, [i] already knew roughly how keyboards works and are made, it is probably worth, if you, the reader, are planning to switch, to research a little how classic mechanical keyboard works. That said, after reading numerous ergonomics articles i was convinced that, for the most part, my bad posture was caused by the keyboard. When using a 100% classic keyboard, the resting position forces the user to have the hands close to each other. This tends to make the user close up their shoulder blade and with time arching like a goblin sucked in by the screen. [i]'ve seen countless of images showing you how to assume a correct posture, but with classic setups, [i] believe, it's simply unachievable. Of course if you pay attention to your posture every second you might be able to achieve it, but who does that?!, soon enough the work you're performing will distract you and you will end up glued to the screen. [i] believe that to be able to keep a good posture we need to start from a setup that effortlessly allows us to maintain it without having to think about it and the keyboard, alongside monitor height, are the most important aspects of the setup.
benefit of a split keyboard
What [i]'ve found out with my research is that splitting your keyboard in half is what, most of all, helps with a better posture. It is, [i] believe, the easiest and most effective change to your setup you can do. Being able to spread the hands apart helps shoulders strain by keeping them open and avoid leaning forward, it does, naturally, help with your posture, without even trying, without having to think about it. Your wrists will also thank you as splitting your keyboard greatly helps avoiding Ulnar deviation. Not all roses though, using a split keyboard poses some challenges, most notably one, touch typing. It is necessary that you're capable of touch typing properly and if you are like [i] was, it won't be easy. [i] have to admit, until then, [i] couldn't properly touch type, [i] was capable of what [i] would call, shit type. That means that [i] didn't need to look at the keyboard when typing and [i] was quite typing at a decent speed, but [i] did pick that up through random usage, not meticulous training. This, in practice, means that i wasn't clicking the correct keys with the correct fingers, my typing was erratic, and filled with hands movements. Let's say [i] was mostly using two-three fingers, and moving my hands a lot to cover all letters, symbols and macros. Given these conditions, "breaking" my keyboard in half wasn't as easy as [i] first thought, it would involved learning to touch type properly as well. The second biggest contributing factor is tenting the two halves outwards to help with pronation and avoid wrist extension. This is because when your hands are parallel to the typing surface two bones in your forearms, the ulna and the radius, rotates increasing pressure on your muscles and reducing circulation. This can cause strain and fatigue as you're not using a neutral pose, you're actually twisting your arms when you type all day. Try to drop your arms alongside your body, you'll quickly discover how more comfortable your resting position is compared to twisting your arms to have your palms looking backwards. By tilting your split keyboard, more and more perpendicular to the table you can alleviate the stress to your wrist and easily help with the wrist pain you might be experiencing. A good article about the subject can be found on the Kinesis website and [i] believe it's worth a read if you're interested.
benefit of a tented split keyboard
If you're searching for easy and quick typing pain relief these two solution could suffice, especially if you're a touch typer already, but [i] wasn't. That's why, my shift didn't stop there. Since [i] needed to learn how to touch type properly, [i] thought it would be worth exploring if learning to touch type the QWERTY layout was what [i] was looking out for. [i] did, before then, read a few articles on how QWERTY is outdated and inefficient in our digital age. Being designed in the late 19th century for typewriter usage is simply very inefficient when you can use all your fingers to type with. Since then a plentitude of other keyboard layouts were designed but for the better or for the worse QWERTY stuck in our society and it's simply too widespread for other layouts to even be considered as an alternative. [i], on the other hand, was faced with the decision of learning to touch-type with the old, inefficient but widespread layout that [i] was already accustomed to, or to pick a new layout and change that as well. "In for a penny" [i] thought and proceeded into learning all the various different layouts that were designed for different reasons. [i], of course, was puzzled, there are many good options for many different scopes then, after all, the original goal that lead me down this path guided this too, typing comfort. [i] decided to settle on Colemak, mostly cause it was designed with ergonomics in mind and ease of switch from QWERTY. But [i] didn't stop there, there's a niece recent version of Colemak that is designed with split keyboard in mind and involves a slight differences from the original layout, that's why [i] settled in learning the Colemak-DH layout. Now, you might possibly ask, what else? what else could there be to research for keyboards improvements. Well, remember when [i] mentioned [i] hated having to move my hands to use the mouse? Well, it turns out that my hatred is way more severe than that :). Silliness aside, on my research [i] read a lot about fingers, home-row placements and [i] did realise that having to move your hands and lose your resting position with the occasional mistyped character couldn't just be solved by changing keyboard layout. Of course Colemak tries to avoid hands movement as much as it can, but, after all, we're just talking about alphabet letters placements. There's way more to a keyboard, punctuation, numbers, function rows, macro and special keys. What [i]'ve quickly found out is that what [i] was looking for was less keys, in pure "less is more" [i] simply needed to remove as many keys as a possibly could, to be able to use my keyboard without having to ever move my hands, but just moving my fingers. This is quite subjective and there's a world to explore here in the custom split keyboard community, so it's difficult to recommend a good size, it really depends on preference, [i] suggest you to have a read, and maybe have a look at this wonderful resource on github by diimdeep. Now you might ask? so where are these keys going? Well, [i] will surely touch more on this later when [i] will run you through my keyboard setup, but for now, removing physical keys doesn't mean losing functionality, in most cases it actually means gaining more functionality. Generally these keys will be either moved to the thumbs, completely underutilised in classic keyboards and mostly moved to software. With the help of tap behaviours, macros, function keys and layers you will be able to have as many keys as you can possibly imagine, even more, you could actually design the behaviour or keys combination that a specific action or key will trigger. Like said, less is more.
my current keyboard default layer
choice [i] could go on forever on writing about the research that went through choosing the right keyboard for my needs and really, eventually you'll have to jump into the unknown and make a choice, as there's no real way to know without trying it first hand. So let's then explore my setup, and why this ended up being my choice. [i] spent numerous hours looking at different split keyboards and evaluating every possible aspect. Eventually [i]'ve settled on a few cornerstones:
+
portable___
since this keyboard will completely shift may way of typing [i] want to be able to carry it around from home to office on a daily basis, because of this, it needs to be small and lightweight.
+
bluetooth__
[i] tend to use multiple systems at the same time, for this reason [i] didn't want to plug/unplug cables every time [i] need to control different computers, bluetooth will offer me a convenient way to switch between different systems effortlessly. Of course this introduces a little bit of lag, but [i] am not too bothered with it and can deal with it for the greater flexibility gain.
+
lowkey____
[i]'ve settled on 34 to 36 keys, this seemed to be the sweet spot for me, there a quite a few choices of split keyboards that support this amount of keys and gives me a good balance. I can fit all the English alphabet in the main layer whilst being relatively compact.
+
chocolate_
choc switches instead of MX ones, chocs are low profile and tend to be more comfortable to type with because of their reduce height, which helps them being compact too. Unfortunately there is not as much choice as with MX ones, and there's still some debate on standards, but overall there's still quite a decent community and new products are being developed day by day.
+
screentime
this last point was sort of optional, or a plus. Having little screens on each half surely helps a little. You can have a more precise battery indicator, which bluetooth profile you're connected to and which layer is active at any particular time. That said now with some usage [i] generally tend to never look at them. So if you're tight on money you can surely skip them. That said, they surely make your keyboard look cool :).
+
open_____
[i] am growing tired of this world where proprietary products get eventually discontinued by companies and inevitably the users end up loosing what they have paid for. For this reason [i] tend to always look out for fully open-source and open-hardware products. This, not only gives me full true ownership of what [i] buy, it also gives me a chance to iterate over the product with possible changes that [i] might have.
all this considered i was then puzzled between 3 quite similar keyboards, the sweep, the corne and finally what ultimately ended up being my choice, the chocofi. What [i]'ve linked here are the urls of the original projects, as you will see they don't include all of the requirements, but dig around a little and you'll find that all of them satisfy all my requirements in some fork of the original repo. This is the beauty of it too, since they're all open source, the community is improving on the original design. What ultimately made me choose the chocofi was mostly the pinky stagger, which means the column of keys that need to be controlled by the pinky are heavily lowered. Again this was just a hunch, [i] didn't know, still don't, if a less aggressive stagger would suit me best, but all [i] can say is that [i] believe this is the right choice for the type of hand orientation [i] want and fingers [i] have. There are a few other things to bare in mind before [i] then go ahead and talk about the software side of things; deciding to go for an open source project does, of course, come with some technical aspects you need to be aware of, you need to know what you're going into and that the journey might require you to leave your comfort zone and learn something new. If what you're looking for is a ready-made system than [i] would suggest going with some proprietary products. Furthermore, at the time of writing, deciding to go bluetooth also comes with a fair bit of technical learning curve to master. If you're willing to learn, or have experience with github workflows then it's surely not a big issue, but if you don't then you need to take this into account. This is because split bluetooth connectivity isn't yet supported in QMK which is the more fully fledge wide-spread keyboard firmware most gaming keyboards come with. QMK will allow you to use many different web interfaces to customise your keyboard which make things quite a bit easier and it also have more features as it's a more mature project. If you're dead set on having a bluetooth split keyboard then your only choice is to use ZMK and you need to be comfortable using github and customising your keyboard by changing things via a text file. But let's not get intimidated by it, [i] assure you the learning curve is absolutely worth it.
software In this subchapter [i] will walk you through the configuration of my keyboard, the goal is to show you how much more powerful your typing experience could be and how reducing the numbers of keys can result in having more functionality, rather then less. To begin with, as said previously, because of my choices [i] am using zmk as my keyboard firmware, so everything [i] will explain from now on is based on it. Said that most of the features covered are available in qmk as well so please keep that in mind. Before we start to list the features [i] am currently using [i] would like to acknowledge that my setup is derived heavily by caksoylar, when [i] first looked for a place to start to customise my keyboard [i] was a little lost over the many options, until [i] stumbled upon his setup. We messaged a few times and [i] have to say he was super helpful and helped me a great deal. All that my setup is, to be honest, is a fork of his work with modifications for my taste or keyboard needs. Even the keyboard layout images you see in this article are done with a beautiful tool he build, keymap-drawer, so thank you Cem for your great work.
multiple keyboards within one: layers
The best place to start and delve into the complexity of this world is, of course, the zmk documentation. In the behaviours section you will find an in depth technical documentation of everything [i] will discuss here and how to implement it in your keyboard layout. What [i] am going to focus to, instead, is a more high level simplistic explanation of each feature [i] am using alongside the reasoning why [i] did choose to use it. It's important to highlight, before we begin, that your keyboard setup is yours and yours only, meaning that you can surely start from a pre-built base, like [i] did, but then you will need to keep changing the setup to your taste. [i] have modified my configuration countless times. Nowadays it's pretty stable but sometimes [i] still find fighting some decision [i] made a while back, then [i] jump back in and fix it in for good. You will spend quite some time customising your keys layout, experiment and change things. Initially it won't be easy especially if you, like me, are trying to learn a new keyboard layout, so for instance, what [i] did was settle on the letter placement following the colemak-dh convention and just learned those first. Then I started to learn punctuations, numbers and so on, that's when the customisation side shines. The first, and probably most important, behaviour you need to familiarise yourself with, sketched in the little image here above, is layers. Then [i] will cover other features that can greatly expand the capabilities of your keyboard. Bare in mind that [i] am not going to cover all of the zmk features in this article, [i] strongly suggest you to have a deep look at the behaviours section of zmk' documentation if you are seeking a complete list and want to know how to implement them. My goal is to give you a simple and quick overview of what [i] find the most useful features to help the reader have a picture of the full potential achievable with this kind of setup. If you want to see the my zmk config, where i set up most of this features, you can find it right here.
+
layers______
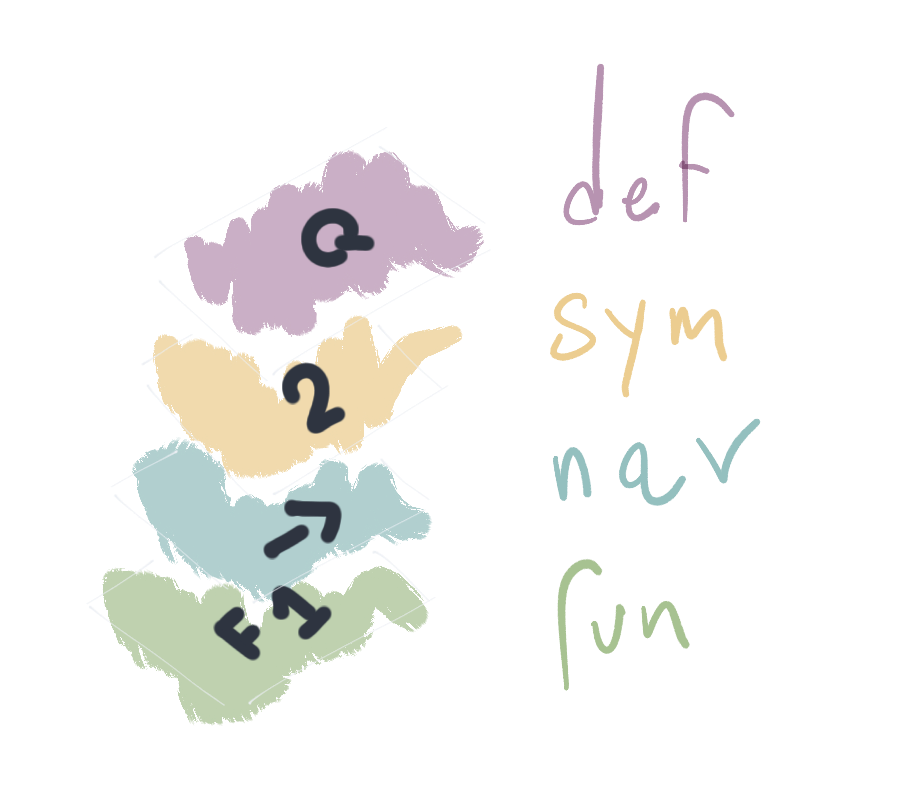
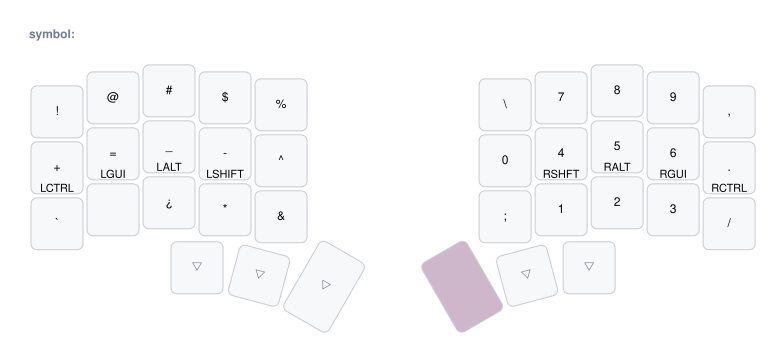
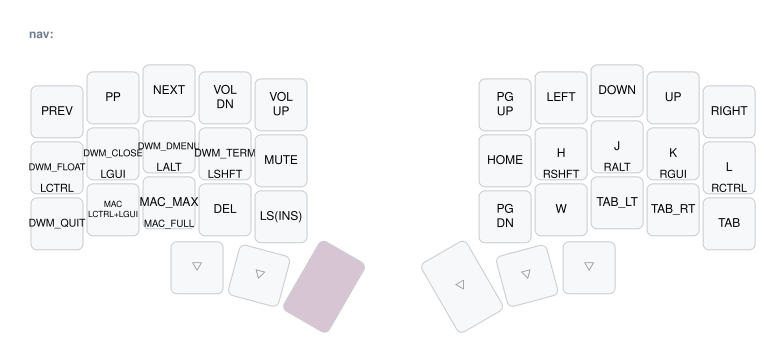
To better explain layers let's first start to define some basic concepts. In a standard keyboard each key press will trigger the value written on the key itself. This behaviour, in zmk, is called kp or keypress. On some laptop keyboards you might find a fn button, this is called a function button. The idea of this button is to enable, for some specific keys, an alternative value. Generally this is used to give the laptop users a button to change the brightness on their screens, or the volume and so on. To enable this alternative value the user generally needs to press the key whilst holding the function button. This behaviour in zmk is called hold-tap and we will expand on it shortly after. Now, let's think about this special behaviour but let's expand on it a bit further. What if, instead of having just a set of keys, we could have a button that just changes every value in our keyboard? This idea allows us to create different sets of keyboards, by mapping different values to the same key layout and access them by holding a specific special key. As you can see in the image here above, when the button coluored in pink is held we can access a layer called symbol. [i] have defined this layer to hold all the various symbols and numbers [i] would need, allowing me to have at my disposal a full sized number pad when one of my layer key is held. If you scroll up a little you will find my default layer, that layer holds all the letters and some of the most used punctuation, the symbol one allows me to access the full sets of symbols and numbers, furthermore [i] have a navigation layer, which holds values that [i] find useful when navigating my computer with my keyboard and finally [i] have a function layer which gives me access to all function keys and some utilities needed when using my bluetooth keyboard. Generally [i] tend to mostly use default and symbol layer while typing, the navigation layer to move around my device and occasionally the function one. Learning and remembering the layouts is the key of the game really, building that muscle memory that will allow you to efficiently use your creation, [i] will expand on my experience with some tips on how to learn your newly created setups later on. This is, in short what layers are, if you look at my little scribble above, it pictures a specific key with its value written on it. Next to it and colour coded, are the layers. You can see how in default layer the key holds the value Q, when symbol is active the same key holds the number 2 and so on. As a final clarification, in this brief explanation [i]'ve used the hold-tab behaviour ( layer-tap to be precise ) to explain how [i] activate layers, that said there are other ways to activate layers and trigger this behaviour, layers are just different value mapped to a specific set of keys, how to activate them is up to the user.
+
holdtap____
[i]'ve briefly touched on hold-tap earlier by comparing it to how the fn button works in laptop. To be extremely precise that behaviour is more correctly called mod-tap or layer-tap, but it's all in all a derivative from the hold-tap behaviour. So then, what is this hold-tap? Well the substance with what [i]'ve explained earlier is sort of similar, hold-tap allows you to trigger alternative values based on some other action, but it appropriately refers to single key behaviour. To explain it simply, we assign to the key a hold and a tap value. Meaning the key will trigger a different value depending if it's been tapped quickly or if it has been held for a specific period of time. Thanks to this behaviour [i] can set up what is known as home-row-mod. This setup is probably, with layers, one of the most useful features of setting up your complex keyboard behaviour. Home-row-mod mens literally adding the modifier keys ( ctrl, alt, shift ... ) in the home row of your keyboard. The home row is the resting position of your keyboard. The keys that your hands rest on when you're not typing. This allows for huge ergonomic benefits as generally these keys are relegated to the edges and are used constantly making the user move their hands frequently. By adding adding the modifier keys as hold in your home row you can heavily reduce the need to move your hands whilst typing. If you look in the image of my symbol layer, you can see that on the central keys of my keyboard on both left and right half there are some keys that have two values written, one at the centre of the key, the tap value, and one at the bottom, the hold one. That means, for instance, if [i] were to tap the central key on my right half i would get the number five, if i would instead held it it would give me a right-alt value. In zmk the hold-tap behaviour is highly customisable and super powerful, it can push to more complex behaviours that [i]'ve explained in this brief article, [i] highly recommend to read the documentation to unlock its full potential.
+
macros____
[i]'ve settled on 34 to 36 keys, this seemed to be the sweet spot for me, there a quite a few choices of split keyboards that support this amount of keys and gives me a good balance. I can fit all the English alphabet in the main layer whilst being relatively compact.
+
defines____
or simply user defined behaviours, allow the user to heavily customise key combinations and behaviours to create personalised sets of keys. In my setup [i] extensively use defines to create custom keys that [i] find useful in my day to day work. Furthermore [i] use defines to modify timings and properties of standard behaviours, generally [i] customise the time it takes for specific hold-tap behaviours to switch between hold and tap. I also use it to define an hold-tap-hold behaviour. For example, in any standard keyboard if the key is tapped you type the value once, if the key is held you type the value continuously until the key is released. This behaviour is extremely useful for some keys, but generally is pretty useless. In our zmk hold-tap behaviour we loose the continuous typing when the key is held in favour of defining a completely new value, which is statistically more useful for most values, but for certain ones that continuous value behaviour would still be quite nice to have. With defines we can gain it back, giving each key three different sets of behaviours. For instance in my backspace key, which is one of the keys where continuous held is quite useful, [i]'ve set up a define that allows me to have the backspace key when tapped and if held the key acts as a left shift modifier. Then by customising my define if [i] tap, release and quickly hold again the key, [i] activate an held backspace behaviour. This men [i] hold the value found on tap, giving me back the standard keyboard behaviour as well. If you're curious to see how [i]'ve configured this behaviour click here.
+
transparent
last on our list, but surely not last in the vast zmk suite of behaviours it's transparent keys. These are only useful when used in combination with layers and allow me to explain one more layer property i haven't touched yet. Layers are stacked on top of each other. You can think of them as sitting on top of each other, with the top layer being the one active by default. Transparent keys allow the user to have the key present on the layer above slip through the layer below. If you look at the image from my symbol layer you can see that on the thumb keys there are some arrows pointing down. Those are transparent keys, meaning those keys will hold the same values found on my default layer.
[i] hope this brief explanation is helpful on highlighting how zmk ( or qmk ) can help expand your keyboard potential beyond your imagination. If you spend enough time reading and playing around your preferred configuration you can really improve both your productivity and your ergonomics. To get started with zmk [i] suggest you to look at the get started page posted earlier, it might be a little intimidating at first but rest assured with enough time you will get used to it. [i] suggest you to join the zmk discord server to ask questions as well as being informed on the status of the development. Initially your zmk-config repo will point to the main zmk repo, when something changes in there it might break the github action firmware generation of your zmk-config repo. This happens and it's for sure good to keep your config repo updated with the latest development but might become a burden when all you want to do is to swap a couple of letters around. For this reason [i] suggest you to fork the zmk repo as well and point your west.yml file to it. You can see an example of how [i] point the west to my zmk fork here.
re-learning to type To end this long article [i] would like to touch on my experience in learning to touch type and offer some advice. First of all, [i] want to highlight how beneficial this exercise was for me and not only on a ergonomic sense. It is absolutely true that my bad posture was the trigger of it all, but after all, what [i]'ve found in this journey ended up meaning more than the goal [i]'ve set up to accomplish. there is an absolute beauty in leaving your comfort zone, abandon something that kinda works to embrace the unknown and become bad at something you once were decent at, to eventually become better, what [i] found most satisfying of all is the pleasure of change. In this journey, not only you'll have to invest quite a bit of time and energy, you'll have to study and never give up, but most of all you'll feel desperate and will question why on earth you've decided to pursue this, you'll learn how to never give up, how to slowly improve, day by day, to eventually reach your goal and be extremely satisfied. That said, as you can understand, don't enter this journey if you don't want to put some work in it, it is simply required. Second, you don't need to change everything like [i] did, [i]'ve explained in previous chapters how [i] went completely all in and decided to completely shift my way of typing, you don't need to do this, but it's surely an amazing experience. That said, [i] am writing this article, or better [i] wrote this entire website, using my new keyboard. I've completely switched to colemak-dh and are using what [i]'ve explained in the article so far. Since [i]'ve started this journey roughly 6 months have passed, and [i] am currently writing faster that [i] ever was. This to say, it is possible, you can do it, you should just never give up. So, how did [i] get here. After my keyboard was all build and [i] did set up the first version of my keyboard layout ( mostly caring just for letter placements ) [i] started to train to learn colemak-dh. To do this, [i]'ve set a minimum target of 30 minutes of training a day using keybr. [i] can confidently say that [i] would have never reached the point [i] am at without this brilliant amazing website. [i] suggest you to make an account, customise your training goals and start typing. My learning plan was to train 30 minutes a day and reach 35wpm ( word per minute ) on each key before new keys were introduce. Keybr all point is to limit the amount of keys you will learn at the same time by supplying the user with fake words that just use the predetermined set of keys. This allows the user to gradually build muscle memory on combination of few letters and learn their position slowly. The website then introduces new letters when the predofined goal is hit. Generally when new letters are introduced your wpm will start decreasing once more until, with enough training, it gets back to the desired goal. In my experience [i]'ve spend roughly one month on keybr, training at least 30 minutes a day until [i]'ve reached my desired minimum goal of 35wpm on all letters. At that point [i] was surely slower than [i] wanted to be, but [i] knew all the new letter placements, [i] did learn colemak-dh, and was able to finally properly touch type. Typing didn't feel a burden anymore, my hands were glued to the table and my ergonomics were greatly improved. Keybr then offers the ability to start introducing punctuation, capital letters and so on, but [i] didn't went straight into it, [i] wanted to start training with real words as, like said before, keybr uses made up words to train with. It was at that point that [i] started to split my training with a different amazing website monkeytype. Monkeytype offers a slightly different training experience and [i] believe using both gives you a complete set of training tools to help you familiarise with the new keyboard. The substantial difference with keybr is that the website offers real words, but most importantly it focuses less on letters word per minute and more on your overall typing speed. [i] started training using both and also using the monkeytype quotes feature which supplies real piece of text and not made up sentences. This allowed me to start training on punctuation a little bit and [i] started to fiddle with the symbol placement on my keyboard. At this point [i] also started implementing a new training strategy as all these services focus on written English text whereas [i] also like to write code in many different languages. Here [i] didn't find any particular website that could help me so [i] just started a few coding projects [i] wanted to tackle to learn where the punctuation was on my new keyboard. Because [i] use multiple languages [i] did code in python, javascript and html, the combination of these three languages gave me a good set of symbols placement to learn. At this time [i] was really tweaking my symbol placement quite a bit, using it and having to learn the new placement. Contrarily from the letter placement there is no pre-defined layout to start from here and it's very personal, [i] suggest you to start with something and tweak it until satisfied. Overall my active training lasted roughly between two and three months, after which [i] stopped using website to train and just used my keyboard day to day and improved by just using it. The navigation layer [i] initially set up and never really tweaked all that much as that was quite intentional and the most personal of them all. You know how you use and want to use your device, you will set up the defines you feel the need the most and maybe just slightly tweak their placement, but that didn't took me to long to master. The hardest challenge was surely learning to touch type once more and properly this time. The emotional hit of feeling completely useless at something you already knew how to do is strong and with it the temptation to give up and go back to the old comfort zone. But as with all the new things, it requires effort and consistency, if you're willing to invest the time to change, you will be greatly rewarded. "Can you still shit-type with QWERTY? or did you forget everything?". Yes, [i] still can, [i] am slower than [i] was and [i] make way more mistakes than [i] use to, but if [i] spend a couple of minutes on a standard keyboard [i] can still use it. So don't worry, your old muscle memory will still be there, just a little rusty, that's all. But the real question is, would [i] still want to use a standard QWERTY keyboard? ... certainly not. over
a while ago [i] was asked to do a presentation about my professional career, this meant having to prepare a few slides ... and in it a filmography one. The thought of having to search online for all the movie posters, resizing them and create a grid was as boring as the process would have been. That's why I decided to spend twice the amount of time to build this tool [i] am about to explain :).
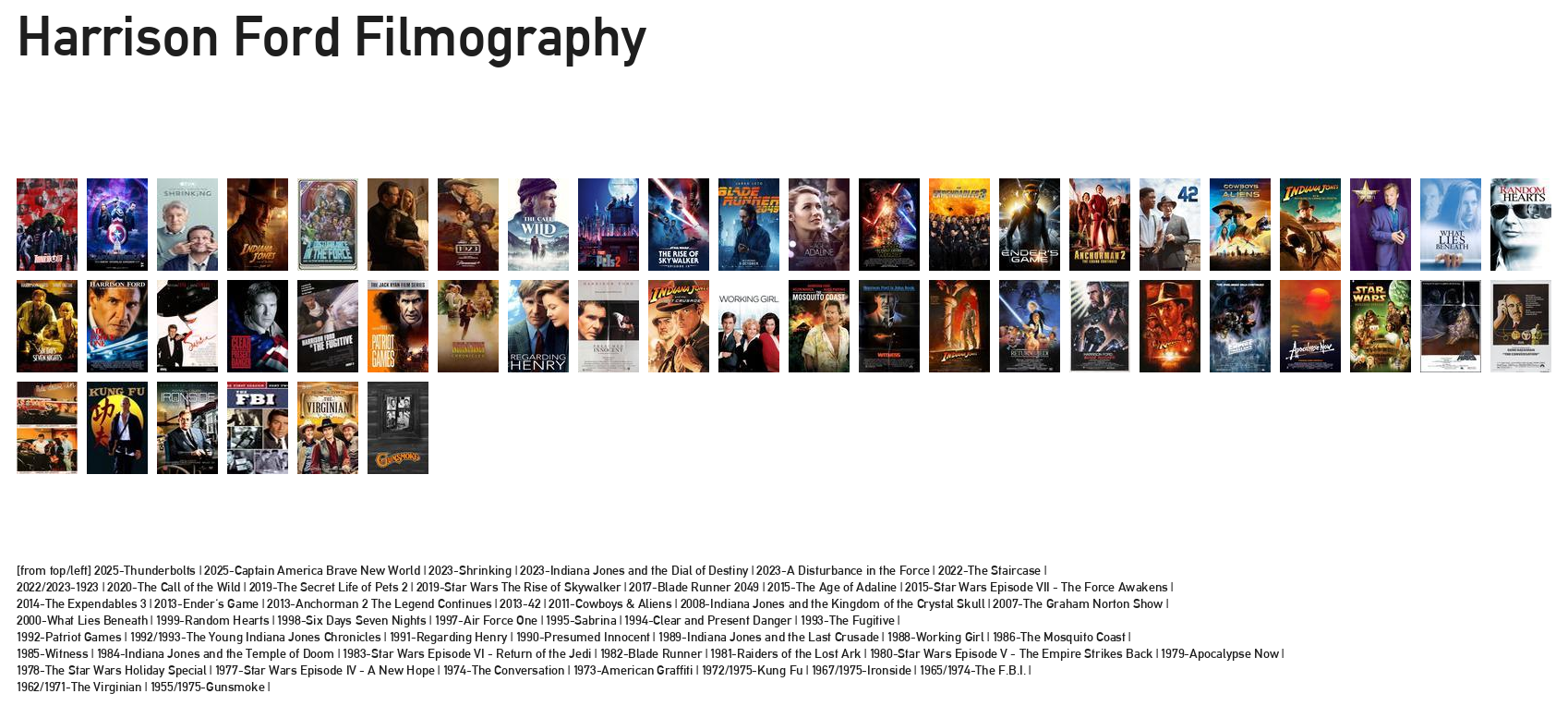
Harrison Ford 50 most popular shows in chronological order
grido is a little open source MIT licensed CLI tool with a very simple goal, search download and resize to the same height all the images found off an imdb advanced search page. This was the original goal, and also the current tool default behaviour, but a quick look at the help section will reveal that it is, in fact, way more capable then that. The tool, with a combination of flags, will allow the user to generate a complete grid.png image like shown here above. Now let's start with a guide on how to install it and how to use it.
if you're using any linux distros or macOs you're in luck as grido is built for unix-like CLIs, [i]'ve personally tested the tool on both platforms and should be working fine. If you're using Windows you might make it work under WSL but it is currently untested. Platform aside you only need to know how to open a command line in your system, and install python with your package manager of choice. If these basic prerequisites are satisfied then you can now follow the new steps.
clone the first step is to clone the repository locally on your computer, this just means you're going to copy the files needed for grido on your computer. After opening the command line choose where you would like to store the tool and cd to that location, the instruction here below will follow what [i] will do, but really it doesn't matter were you decide to place the tool.
# make a dev directory to store the tool
mkdir ~/dev
# enter the directory
cd dev
# copy the tool
git clone https://github.com/quasimontecarlo/grido.git
# enter the folder
cd grido
environment it's always a good idea to create a container when installing a new tool, this way all its dependencies won't interfere with your system. I generally use virtualenv for which [i] will provide the instructions for, but any other env/container system will work fine.
# installing virtualenv to handle our environments
python -m pip install virtualenv
# creating our grido env
python -m virtualenv grido_env
# activating the env
source grido_env/bin/activate
### Archlinux ###
sudo pacman -S python-virtualenv
virtualenv -p /usr/bin/python3 grido_env
source grido_env/bin/activate
requirements now that we have copied the repo and have set up our environment we can install all the dependencies. [i]'ve set up a simple .txt file to make this as easy as possible.
# installing dependencies
python -m pip install -r requirements.txt
learn Now that we have satisfied all the requirements we can learn how the tool works. Let's have a look at the help section of grido to start with, then we will discuss them more in depth.
python grido.py --help
'''
usage: grido [-h] [-u URL] [-o OUT] [-s SIZE] [-l] [-c] [-d] [-g] [-gs GRIDSIZE] [-gnl GRIDNEWLINE] [-b] [-ko]
this tools scrapes imdb advanced user search link, scrapes movie titles and year and searches images in duckduckgo, downloads them, and resizes them
options:
-h, --help show this help message and exit
-u URL, --url URL the url link to imdb, default value $IMDBURL env variable
-o OUT, --out OUT the output location on disk where the images will be saved, default value $IMDBFOLDER env variable
-s SIZE, --size SIZE the height size in pxls, with will be calculated respectin the original aspect, default value 200
-l, --list if enabled provides the list of movies found
-c, --crop if enabled crops the width to the min width of the images found
-d, --deform if enabled deforms the width to the median width of the images found
-g, --grid if enabled creates a new image of a grid with all the images found inside
-gs GRIDSIZE, --gridSize GRIDSIZE
control the grid image size, default 1920x1080, to make it work please use format $Wx$H
-gnl GRIDNEWLINE, --gridNewLine GRIDNEWLINE
control when the movie list text goes to a new line, the value indicates after how many items there is a new line?, the value needs to be an integer
-b, --bypass if enabled bypass search and goes directly to the folder to resize
-ko, --keepOriginals if enabled stores the original images in a subfolder that the script will create
'''
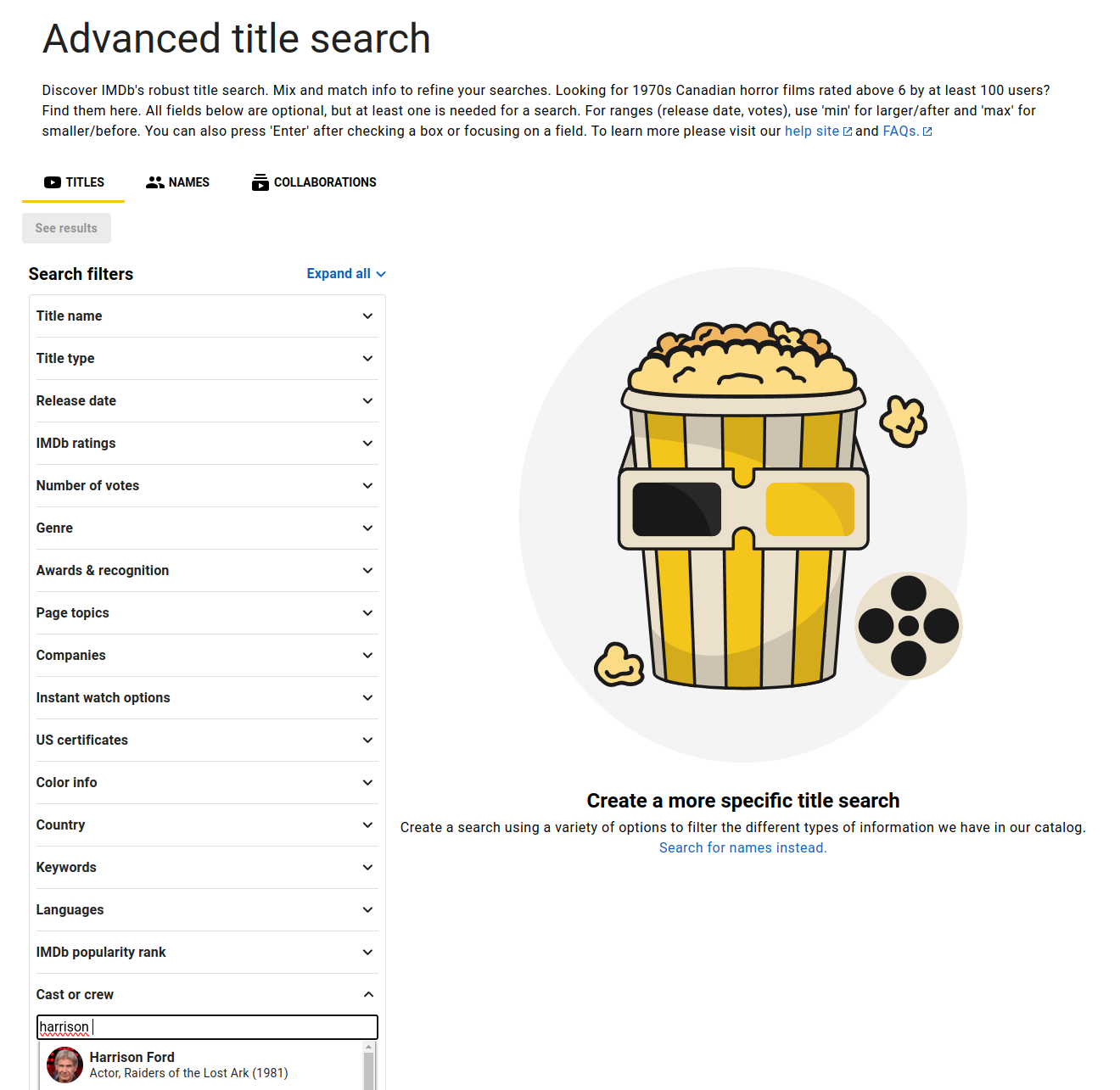
as previously stated the tool by default will scrape imdb advanced search page for movie titles, search for the posters on duckduckgo, download them and resize them all at the same height. Because of this it requires just two flags to work. The -u (--url) of the page it needs to scrape and the -o (--out) the folder where you want these images to be saved. If you often want to scrape the same page and want the images always in the same place you can also set up two env variables, $IMDBURL and $IMDBFOLDER, this will allow you to skip both flags as the tool will search the env variables if the flags are not provided. To customize the url you can simply click here and customize the field Cast or Crew like in the picture here below. After you have specified the person you can also further customize your search with the other fields.
IMDB Advanced Search
once you have the link ready and chose the folder to place your downloaded images it's time to run grido.
# note it's better to wrap the url with quotes
# swap the url and folder with yours!
python grido -u "https://www.imdb.com/search/title/?role=nm0000148" -o "~/Downloads"
flags alright, we have now all our images, let's then explore a more complex usage of the tool with the help of more flags.
-s | --size :: this flags allows the user to specify the height in pixels to which all images found will be conformed to. If not provided by the user a default the value of 200px will be used. This flag is extremely important when utilized with the grid flag. Every measure is driven by this size, [i]'ll explain a little more later. But what about the width? The tool have a couple of flags to deal with it, but if not specified the width will be derived by the height and maintain the original aspect ratio of each image, this means that the tool will conform just the height of all the images found, and the width will be different between them.
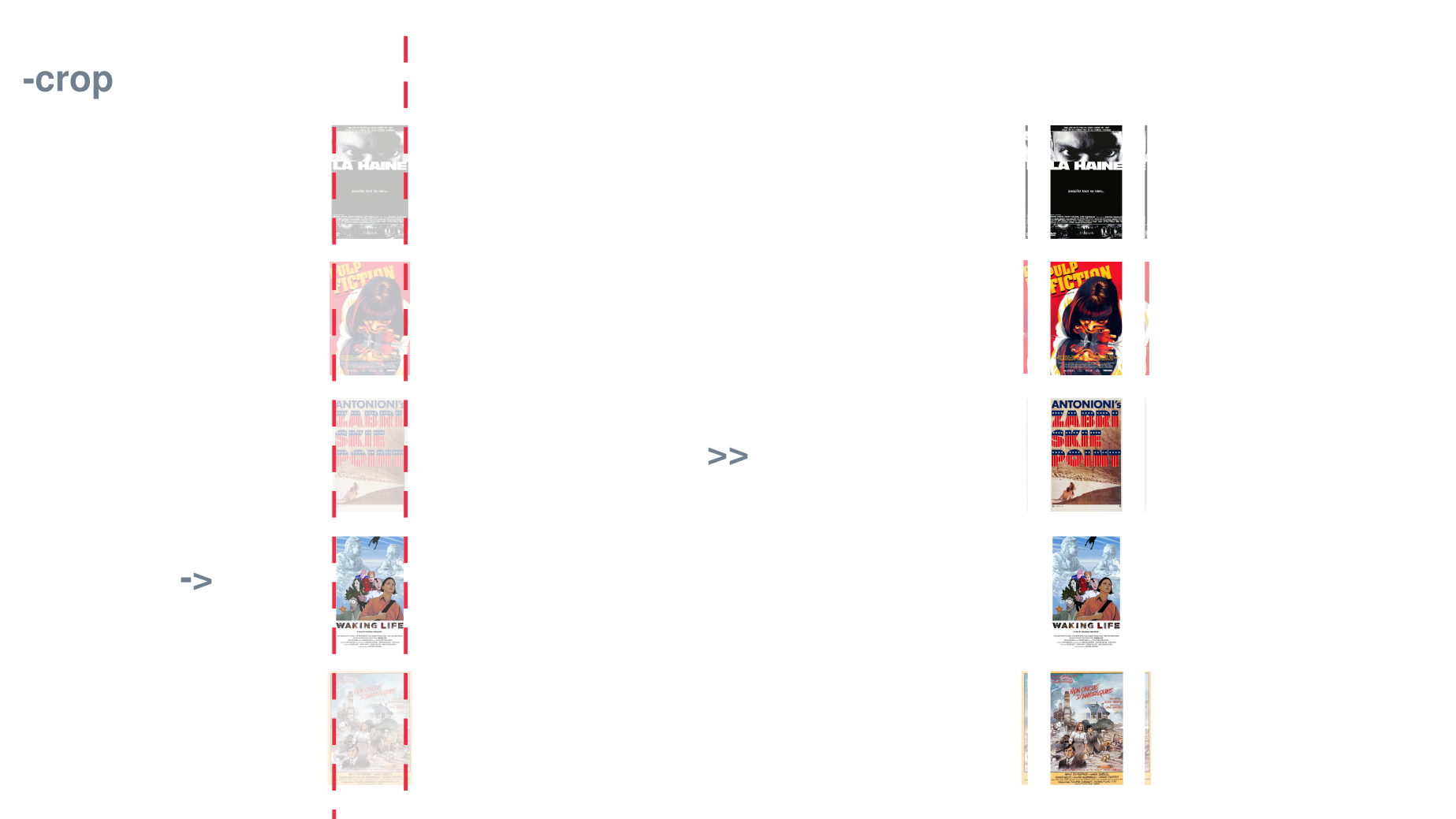
-c | --crop :: the crop flag deals exactly with the width problem. [i]'ve decided to include two ways to deal with conforming the width, so the user can choose the one that prefers. The crop flag will crop both left and right side of each image to the minimum width found between all the images. This basically means that crop conforms the width of all the images to the overall min width.
left strategy | right result
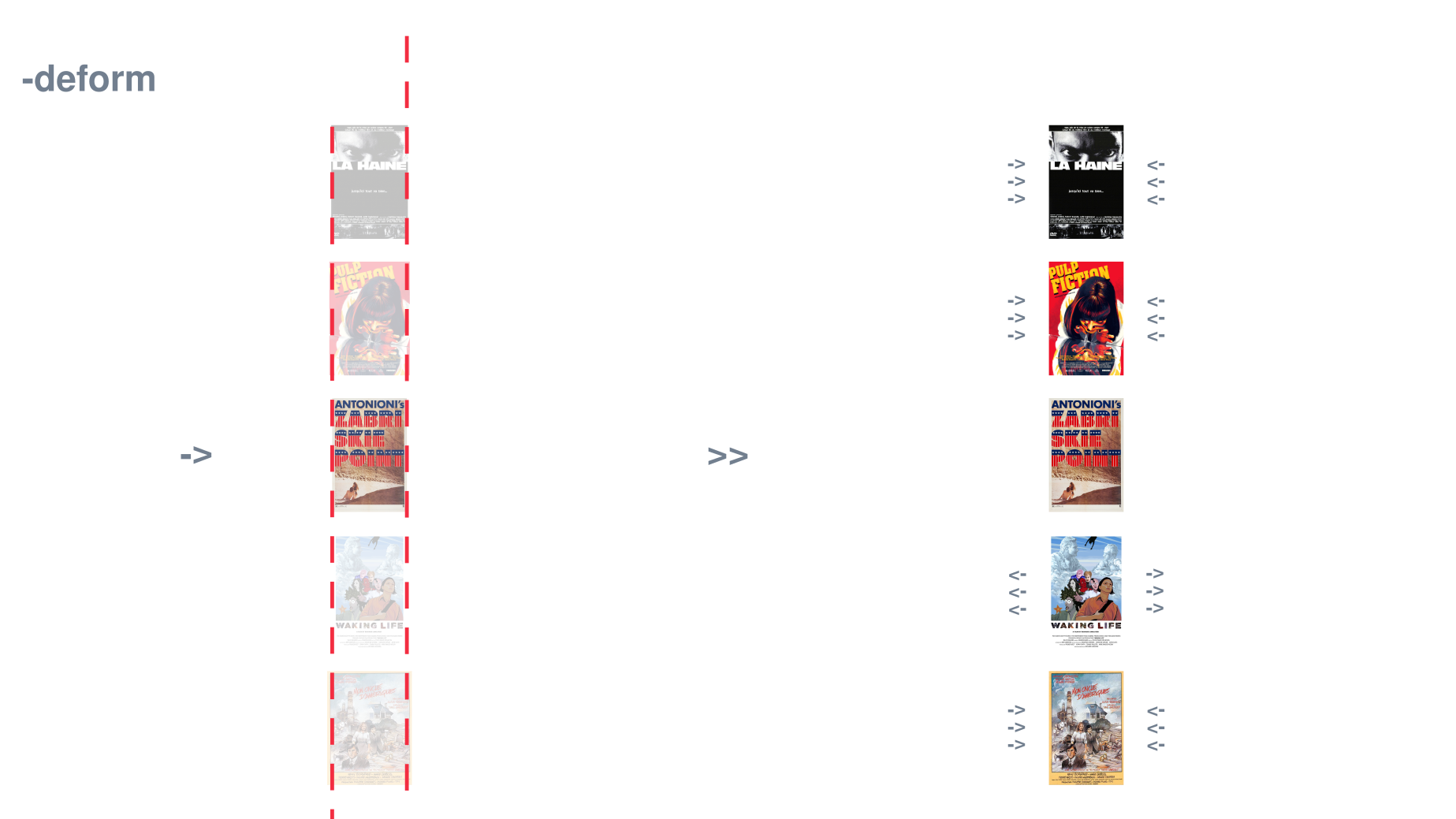
-d | --deform :: the deform flag instead doesn't cut portion of the images, but instead deforms them slightly to achieve the with conformity. One major difference between crop and deform is that instead of using the min width to deform to like crop does, it uses the median min width. This means that the deformation will be less dramatic as both the extremes will be ignored. Hopefully the picture here below will clarity any doubt on what this means.
left strategy | right result
-g | --grid :: once you choose how to conform the width of the images you will be able to use the grid flag. If your goal is to get the grid.png output you must have conformed your images with either method, this is because the grid works needs perfectly conformed images to be able to output a perfect grid. The grid flag is a boolean, it just activates the option but doesn't provide control over the grid. To control it there are several flags but mostly you can play with the size flag depending on how many items there are in your grid. As a tip [i] suggest you to set the size to 200 for roughly 25 items. For 50+ items [i]'ve found that values between 100-150 work well. Higher numbers are suggested for 15 or less items. Bare in mind that the grid will stop displaying items if you're asking for more items that can be fit in the grid, so don't be afraid and play around with the size flag to find your desired result.The grid will also include a title, it will order the items found chronologically and write a list with names and dates at the bottom. To achieve this [i] am using a font included in the font folder. [i] do not hold any rights over this font and was found online here.
-gs | --gridSize :: the grid size flag controls the height and width of the grid.png allowing the user to customize to specific resolutions. If not invoked it will use a default value of 1920x1080. This flag can be used in conjunction with size to avoid shrinking the items found size and allow for more of them to fit by using a larger final resolution. The only requirements for the flag to work is for the values to be entered with this format $WIDTHx$HEIGHT like shown here above with the default value.
-gnl | --gridNewLine :: the grid new line flag controls the amount of words before a new line break for the text at the bottom of the grid. [i]'ve decided to build this control in to leave the user a little bit of creative typographic direction over the final grid file. At times this flag can result useful, especially when dealing with either very few or tons of items and very long titles. Use is as you please and please remember to input only integer values. The default value if not invoked is 7, generally values around that number will work best.
-b | --bypass :: the bypass function is a funny one as it was mainly build for me to speed up the testing process of the grid/conform flags but then opened up a door for new workflows which made it a must keep when compiling the list of flags. The idea of it is to bypass the scrape/search/download portion of the script and just act on a folder of images. Basically you will want to use this flag if you've already downloaded all the images but want to conform them further, or want a different look for the grid. This flag will also come very handy to fix some of the images the tool might find. Since it is a completely automated workflow it could happen that the user might not like a specific poster that the tool found and grid. By using the bypass flag the user will be able to substitute the unwanted image with any other one of their choice. If you will rename the swapped image like the one you're swapping from the tool will also keep the naming convention and be able to place it chronologically. In short, the bypass flag is extremely useful to have some manual input in the grid creation, but could also be used to conform a total random number of images in a folder for a completely different scope.
-l | --list :: the list flag simply prints out in the command line a list of all the items found when scraping the url provided. It is a very quick way to get a list of movies for whatever scope, [i] use it all the time to very quickly answer the questions: "How many movies have you worked on?" | "Can you tell me which movies have you worked on?". Quite handy to have.
-ko | --keepOriginals :: the keep originals flag simply creates a subfolder in the location provided where it will store all the original images found without any conformation. This is super useful in case you're playing around with the size flag and resize everything a little too small. If you keep the originals you could simply copy those back in the main folder and run the tool with the bypass flag to keep testing without having to scrape again. Very useful flag that [i] always leave on, even if [i] end up not needing the original files, having them there will speed up the process in case of problems.
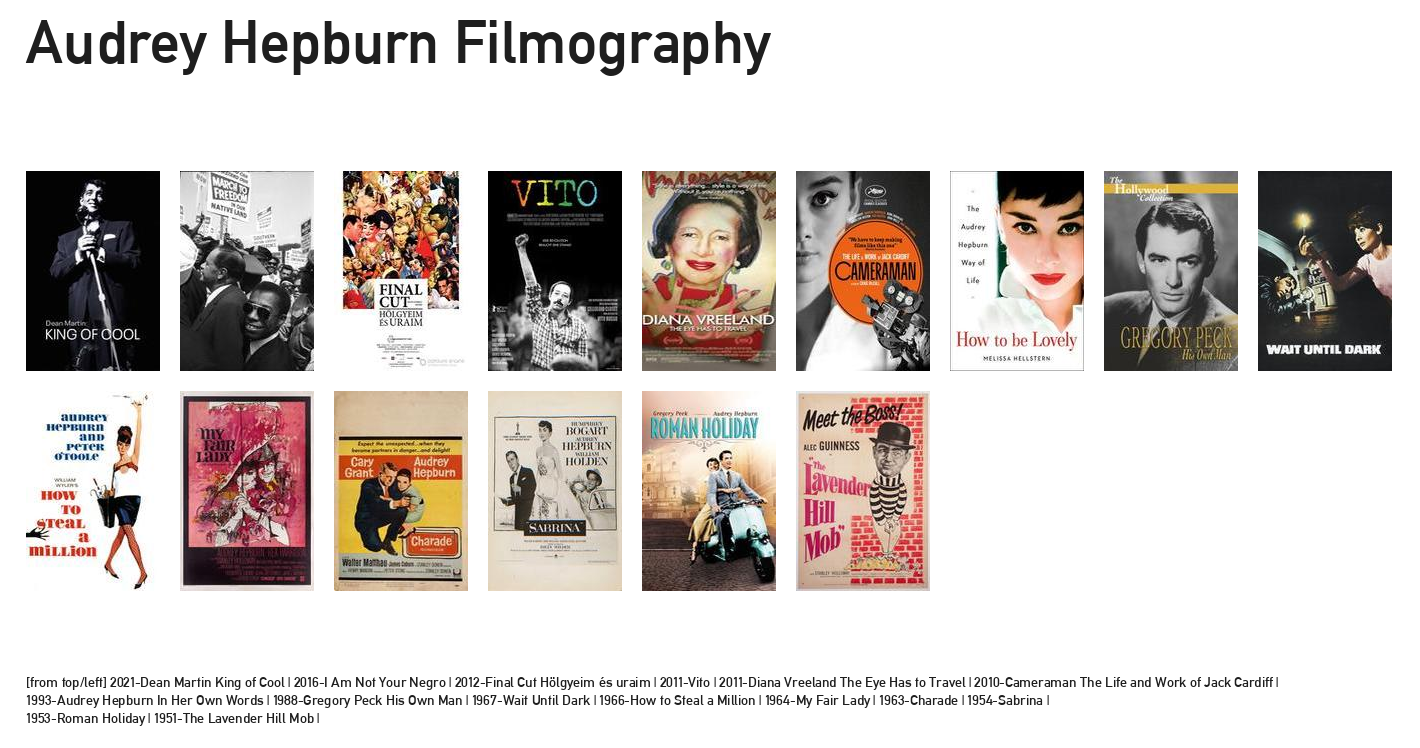
Audrey Hepburn movies with IMDB score higher then 7.5 in chronological order
examples To conclude [i]'d like to show a couple of examples to help with the flags usage, here below you can find the prompt [i]'ve used to generate the Harrison Ford image you can find at the beginning of this article and the Audrey Hepburn grid here above. Using these two examples as a base you can customize them with your url and folder and achieve your perfect grid. For any problem using the tool please open a github issue.
## Harrison ##
# because of the 50 elements the size flag is reduced
python grido -s 100 -d -g -u "https://www.imdb.com/search/title/?role=nm0000148" -o "~/Downloads"
## Audrey ##
# notice how the size flag is bigger here as we only have 14 items to grid
python grido -s 250 -d -g -u "https://www.imdb.com/search/title/?role=nm0000030&title_type=feature&user_rating=7.6," -o "~/Downloads"
# as you can see both images used the deform method
o u t
intro
[i] recall first hearing of the modular term quite a few years back, we were developing a sequence rendering engine at work and wanted to leverage The Foundry's Katana live group feature to automatically generate scenes to aid the vfx rendering process. Back then, I didn't fully realise the potential of this concept as [i] still intrinsically saw it just applied to that specific problem to solve. It was a bit later that [i] started to really understand the full meaning of it. As [i] develop through companies and positions [i] started to fully understand what the modular paradigm can bring. [i] had finally understood that modularity is a mean to simplify complex problems to its core, allow high customizability and interoperability within the system parts. Of course, as my nature commands, [i] did hear of modular synthesizers before then, but the whole impression of them seemed quite daunting. The myriads of cables, price and knowledge required to entry was still an obstacle to be reckoned with and [i] wasn't ready to take a step into it. It was just in recent times, after quite a long time since [i] first encountered the term, that [i] felt [i] was ready to welcome modularity on this side of my existence too.
[i] hope my evolving journey can help the reader understand the modular synth world and aid their first steps into it. There are plenty of resources online, way deeper than this text could be, as this is just a recollection of a journey from a novice. [i] am selfishly writing this for myself, to remind myself of the steps taken, of the links [i] shouldn't loose and simply cause [i] need to improve my written english. Despite my motifs being quite personal, if you're reading this, [i] hope you can find a tiny bit of this info useful for your journey too.
now, let's start
modulargrid.net rack_V02 temporary build
[i] can't recall when [i]'ve precisely heard of modular synthesizers, it must have been a long time ago, but, as explained here above, it was only quite recently that [i]'ve decided to add this instrument to my collections. To start i really needed to understand what they were, the price of modules is generally quite high and so [i] wanted to first do a huge amount of research, and not only on each module, or at least not at first, but on modular synthesis in general. [i] would suggest to start from perfect circuit's signal learning synthesis excellent set of articles. They aren't only useful for modular synthesis but for synthesis overall, [i]'ve then continued my research with various articles and youtube videos. [i] watched a huge amount that is difficult now to recall which one [i] recommend, just search for "building first modular rack". A couple of more resources are essential when planning your first build, in particular modulargrid. This super useful website will allow you to plan your rack ( my temp one is the image here above ) and provide clearance and price estimation for your build. Furthermore you can open a forum post about the build and ask for help/advice from other members. I think I couldn't have done it without this website so I highly recommend it. Another resource is modwiggler forum, full of great resources and guides and gives you the chance to ask questions to experts. All of this should get you started, understanding measurement terminology for cases and power/size constraints. Instead of quoting more sources [i] would like to sum up here what [i]'ve learned so far and provide a bunch of tips. Bare in mind that, as usual when talking about modularity, they aren't meant to be the absolute right thing to do. As with everything, there is not right or wrong, just different ways to see/approach a problem, you (and you alone) can speak about your needs, so feel free to take everything you hear/read as advice to carve your path. Unless you're planning to tour with your rack, choose/build the largest case you can, it doesn't matter if you can fill it all, or want to, having more space will allow you to expand your instrument in the future without having to swap modules or buy/build a new case. As you can see from the picture above I went for a 6U-84HP which is a decent compromise, it is not huge but also can fit quite a few modules. Choose what you want to build, since you're going to assemble your very own instrument you should have a clear goal in mind for what you want it to do. In my case I wanted to use the rack to both explore synth sound possibilities and have (of course ) to build a self playing random ambient machine. By defining your goals you can then further refine your search for knowledge, especially when researching the vastly deep world of modules. With my goal in mind [i] started to research more targeted subjects and started to build my first rack on modulargrid and opened a blog post, this allow me to gain more direct insights towards my goal and [i] planned the first version of my eurorack. Generally for a synth voice [i] understood that you mostly need an oscillator, vca, filter, mixer. In my case, the base [i] choose to start with was, clock/sequencer, oscillator, function utility, vca/mixer. Worth noting is an advice [i] saw everywhere and was given to me when discussing with more experienced users, don't go overboard with oscillators and focus on utility/modulation modules. This advice, for instance, [i] haven't followed much so far, which [i] think it's a good example of users goals trumps general advice. Some of the modules [i] choose in my rig are discontinued and [i] choose them as they represent historical modules. In this case, my nature of collector was stronger than the advice, [i] want to own a piece of history, but it's still important to know what one will do with those modules, [i] definitely won't store them in a box, they all have a purpose in my build. Same goes with other modules [i] bought used, sometimes a great deal comes by, and [i] am of course willing to change my plan for it, [i] am intending to build a random musical machine, it's only fair that its composition is influenced by random situations. To conclude, this article isn't over, [i] plan to keep adding to it, as my journey through modular synthesis has just begun, [i] will keep adding lessons [i]'ll learn along the way and add to this list of modules [i] own.
module
type
reason
If there's a lesson from all of this you should take away is that modularity is about both standards and customization; this means you, the user, have freedom. This freedom could be quite difficult to handle in this world where products, either physical or digital, are ready made full of assumption for you. But, if you will invest the time, there's nothing more rewarding than a journey where you need to research and study to assemble your very own product, you not only come out of it with a product that is tailor made by you, but enriched by the process too. e n d ?
building a webpage
#sw #web #javascript #html #css
@quasi on ??/??/??
coming soon
drawing robots
#hw #axidraw
@timmin on ??/??/??
coming soon
assembling arch
#sw #dwm #st #suckless #archlinux
@quasi on ??/??/??
coming soon
music machines
#sw #hw #op-1 #norns #m8
@carol on ??/??/??
coming soon
algae: user defined entropy
#sw #gen_art #processing
@crltt on ??/??/??
coming soon